Frame
创建第一个Frame
1 |
|
将Frame的创建打包成类使用
1 |
|

面板 panel
panel需要放在Frame上
1 | Frame frame = new Frame(); |
监听事件
1 |
|
1 | package com.ajream.lesson1; |

布局管理器
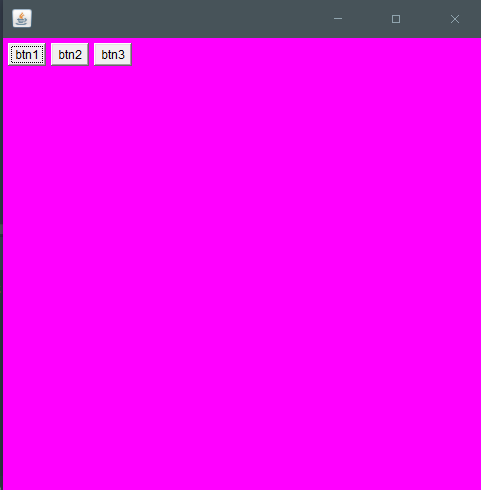
流式布局(默认使用)-FlowLayout
使用布局(自动按照规则排列,如果是 FlowLayout.LEFT 则从左向右排)
1 | //new FlowLayout() 参数有 FlowLayout.LEFT。 FlowLayout.CENTER, RIGHT... |
例子
1 | package com.ajream.lesson1; |

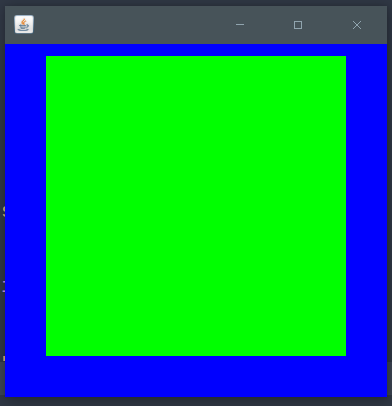
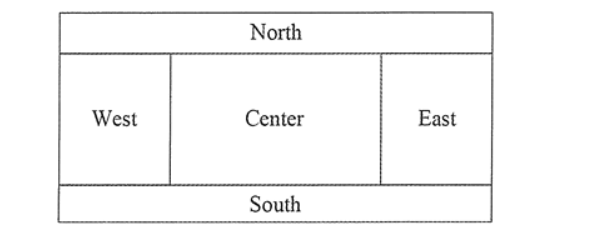
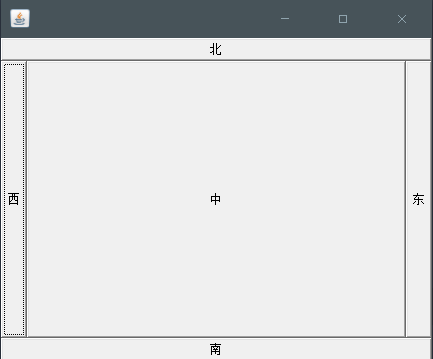
东西南北中-BorderLayout

布局使用
1 | frame.setLayout(new BorderLayout()); |
例子
1 | package com.ajream.lesson1; |

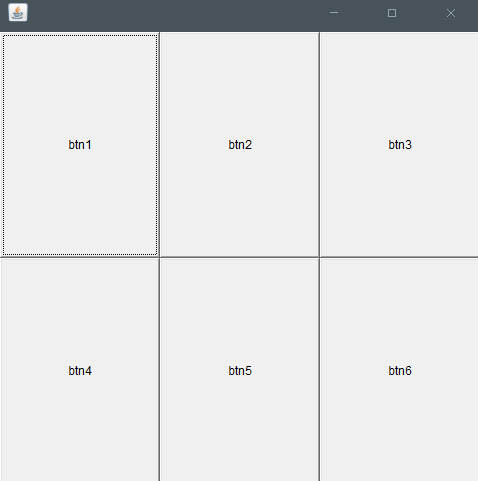
表格布局-GridLayout
布局使用
1 | //表格布局(2行3列) |
例子
1 | package com.ajream.lesson1; |

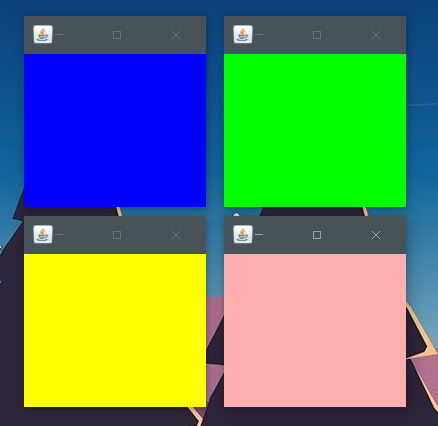
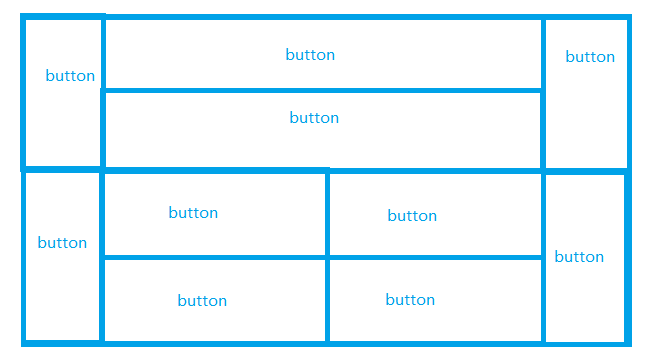
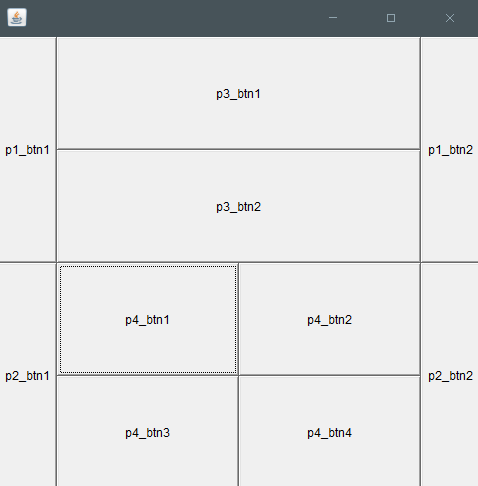
练习
做一个类似下面的界面

构思:在Frame上添加4个panel

代码实现
1 | package com.ajream.lesson1; |

事件监听
事件:实现了 ActionListener接口的类
ActionListener只有一个方法:void actionPerformed
1 | class MyEvent implements ActionListener { |
参数
e表示某个组件触发的事件
2
3
4
5
6
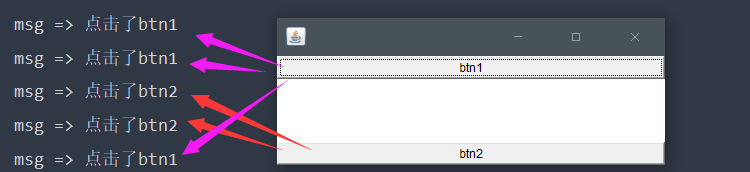
public void actionPerformed(ActionEvent e) {
System.out.println("msg => " + e.getActionCommand());
}
}
监听事件
1 | button.addActionListener(new MyEvent()); |
例子:
1 | package com.ajream.lesson2; |