注意
现在是2023-09-14,本文章写于2022年,使用stellar作为博客主题的时候,该博客记录了我使用stellar主题时所做出的一些修改。
因为stellar默认不支持代码复制、返回顶部按钮等以及教程存在的一些小问题没弄清楚,于是记录一下修改的过程
注:一些教程看不明白的可以直接参考作者仓库XAOXUU的
config文件进行修改
代码复制按钮
第一步,首先新建一个custom文件夹(用于存放自己的css代码)在 themes/stellar/source/css/下,然后新建一个css文件 themes/stellar/source/css/custom/code_copy.css,粘贴下面的代码:
1 | /* 代码块复制按钮 */ |
第二步,新建一个custom文件夹(用于存放自己的js代码)在 themes/stellar/source/js/下,然后新建一个js文件 themes/stellar/source/css/custom/custom.js,粘贴下面的js代码:
1 | // 代码复制按钮 |
第三步,引入文件
在 blog/_config.yml下,引入上面的 css、js 和一个外部的js文件,如下
1 | inject: |
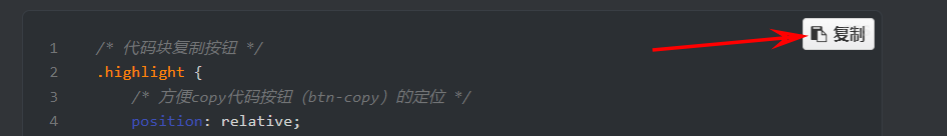
效果如下:

返回顶部按钮
参照B站的设计
第一步,添加css
创建 themes/stellar/source/css/custom/return_top_bilibili.css
代码去这个网站复制,全部复制下来。
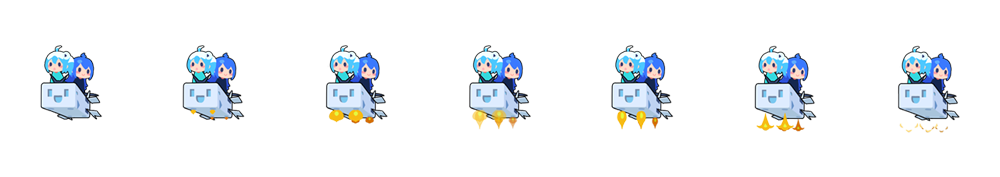
其中用到一张图片,如下,把它保存下来,方便自己引用:

修改如下代码中 background-image为上面这张图片的地址
1 | .back-to-top { |
第二步,添加js(直接在之前创建的themes/stellar/source/css/custom/custom.js)文件的最后添加如下代码即可。
1 | // 哔哩哔哩返回顶部按钮 |
第三步,在blog/_config.yml中引入
1 | inject: |
最终效果如下:

页脚添加运行时间和网站访问量
-
修改 ejs 文件:
themes\stellar\layout\_partial\main\footer.ejs
添加如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20el += '</div>';
// 站点运行时间
el += '<div class="site-statistics">';
if(theme.footer.runtime.show) {
var start = theme.footer.runtime.starttime;
el += '<span class="site-runtime">';
el+='</span>';
}
// 网站统计
el += '<span id="busuanzi_container_site_pv">';
el += ' 访问量: <span id="busuanzi_value_site_pv"></span>';
el += ' 访客数: <span id="busuanzi_value_site_uv"></span>';
el += '</span>';
el += '</div>';
// 结束
el += '</footer>';
return el; -
添加js:
themes\stellar\source\js\custom\custom.js1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34// 站点运行时间计算,传入参数为站点部署时间
function showRuntime(startTime) {
var startDate = new Date(startTime);
var now = new Date();
var diffms = now - startDate; // 相差毫秒数
var diffDays = Math.floor(diffms / (24 * 3600 * 1000));//计算出相差天数
var leftms1 = diffms % (24*3600*1000); // 剩余ms数
var hours = Math.floor(leftms1 / (3600 * 1000));
var leftms2 = leftms1 % (3600 * 1000);
var minutes = Math.floor(leftms2 / (60 * 1000));
var leftms3 = leftms2 % (60 * 1000);
var seconds = Math.floor(leftms3 / (1000));
var ans = [diffDays, hours, minutes, seconds];
for (var i = 0; i < ans.length; i++) {
if(i==0){
ans[i] = ''+ans[i];
}
else {
if(ans[i]<10) ans[i] = '0' + ans[i];
else ans[i] = ''+ans[i]
}
}
text = '';
text += '<span>';
text += '本站已运行 ' + ans[0] + ' 天' + ans[1] + ' 小时 ' + ans[2] + ' 分 ' + ans[3] + ' 秒';
text += '</span>';
$('.site-runtime').empty().append(text);
}
$(setInterval('showRuntime("2021-08-20 11:03:45")', 250)); // 设置站点第一次部署的时间
-
在
_config.yml引入不蒜子js,用于统计网站访问量1
2
3inject:
script:
- <script async src="https://busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script> # 站点统计 -
添加css:
themes\stellar\source\css\custom\custom.css1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26/* 页脚运行时间 */
.site-statistics {
margin-top: 10px;
width: fit-content;
border: 1px solid #6982798f;
padding: 4px 1px; /*上下 左右*/
color: rgb(150, 194, 166);
}
.site-runtime {
margin: 0px 30px 0 0px; /*上右下左*/
}
/* 页脚访问量 */
#busuanzi_container_site_pv {
color: rgba(196, 137, 200, 0.71);
}
#busuanzi_value_site_pv {
margin-right: 30px;
}
#busuanzi_value_site_uv {
margin-right: 10px;
}
-
最后记得在
_config.yml引入自己的js和css,然后就大功告成了!
小问题
- 在wiki项目的文章点击
<-所有项目会返回主页,而不是wiki所在项目页,需要在_config.yml添加下面这行代码:1
wiki_dir: wiki
- 文章链接不想显示后面的
index.html,修改_config.yml如下配置,同时每篇md文章都要分开放在一个文件夹内,然后md文件名为index.md1
2
3pretty_urls:
trailing_index: false # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks


